Quan parlem de noves tecnologies a l’aula sovint estem pensant en activitats en les que intervé un ordinador. La majoria d’aquestes activitats en realitat no fan servir les noves tecnologies més que com a eina substitutiva del llapis o el llibre tradicional, encara que sigui de manera creativa compartint documents entre els alumnes. En altres casos s’utilitza un software que accelera o multiplica les capacitats de l’alumne: per exemple, fent servir fulls de càlcul o dibuixant amb un editor d’imatges.
Per poder garantir que el nostre alumnat estigui capacitat per produir continguts digitals amb les tecnologies que ells mateixos consumeixen caldrà anar una mica més enllà i introduir-los en el món del codi. Alguna cosa estem fent malament si els espanta d’aquesta manera llegir una línia de codi. Aquests continguts gairebé només es veuen en alguns cursos d’ESO amb la matèria de Tecnologia. No apareix en tot el currículum de Batxillerat, malgrat que és una eina molt potent per aplicar conceptes matemàtics rudimentaris i té un gran potencial en el món dels gràfics digitals.
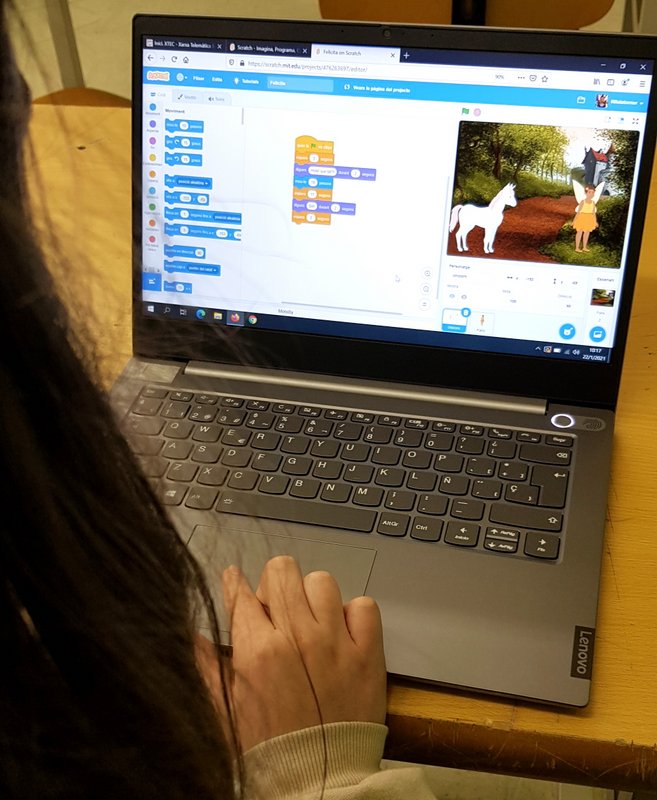
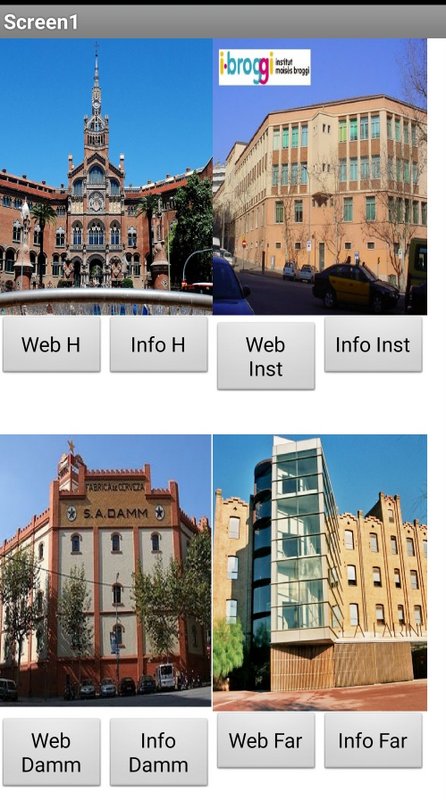
Les imatges anteriors corresponen a dues pràctiques de la matèria de Tecnologia d’ESO en les que es treballa amb Scratch i amb Appinventor.
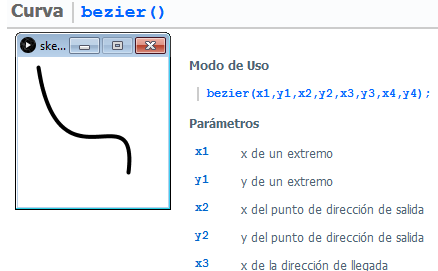
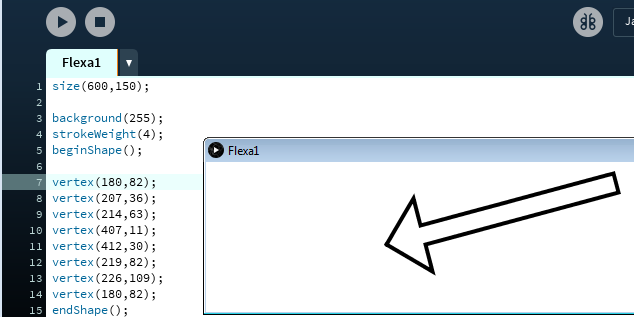
Les imatges anteriors corresponen al curs Moodle preparat pel professorat de 3r d’ESO de la matèria de Tecnologia. Una base molt intuïtiva per crear imatges digitals a partir de codi amb el llenguatge processing.
Aprofitant que aquest curs l’alumnat podrà portar a l’aula els nous portàtils facilitats pel departament d’ensenyament ens hem plantejat introduir el tradicional curs de processing a través de l’aplicació gratuïta Sandboxcode al projecte de 3r d’ESO. Amb aquesta plataforma poden treballar diferents alumnes sobre el mateix codi supervisat per un professor.
També hem fet una petita demostració a la matèria de Disseny de 2n de batxillerat.
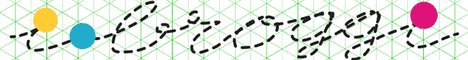
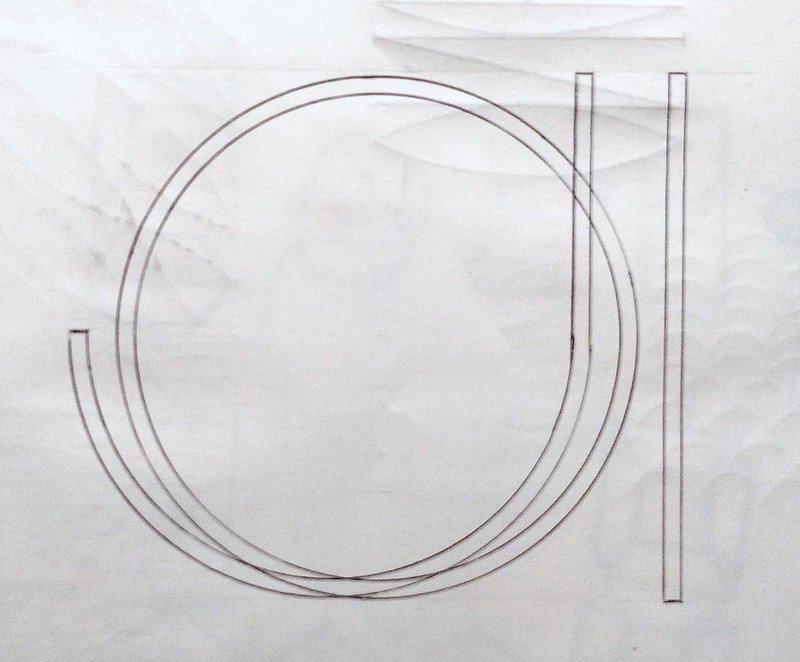
Hem vist que una idea per crear un logotip es pot generar com si fos una app. A partir d’una idea per crear un logo d’una alumne, s’han definit 6 variables per controlar la distància entre elements, el gruix de la línia, l’angle amb que acaba una de les lletres, la llargària de les verticals… la idea seria que l’alumnat pugui crear moltes altres per controlar el color i altres aspectes. Les tecles que van de la «q» a la «y» (i de la «a» a la «h») modifiquen el logo original (a sota dos exemples).
Podeu fer una prova tocant les tecles esmentades des d’aquest enllaç (feu clic sobre la imatge).
I a continuació podeu veure el codi amb les seves anotacions. Esperem que aquest petit exemple pugui servir per apropar el món de la creació de software a l’alumnat.
/* "joy" Logo. Interactive version. Writen by Paco Rico for the Design Logo Workshop at Institut Moisès Broggi in Barcelona. 2021. Enjoy and modify the code with more functions and variables!!!*/
//We begin stablishing the variables that affect to the logo
//Coordinates of origin to "O"
let xOrigin = 250;
//Radius for the arcs
let radius = 150;
//Line Weight
let logoThickness = 10;
//Separation
let widthLetters = 50;
//Lenght of sticks (1/3 for the dot)
let stickLenght = 0;
//"J" angle
let angleExcess = 0.1;
// Happening just once: size of canvas
function setup() {
createCanvas(700, 500);
}
// The drawing in loop mode!!!
function draw() {
// Background
fill(234, 31, 81);
noStroke();
rect(50, 50, 500, 350);
// The logo
noFill();
stroke(0);
strokeWeight(logoThickness);
//"J"
arc(
xOrigin - widthLetters,
xOrigin,
radius,
radius,
0,
PI + (PI * angleExcess) / 10
);
line(
xOrigin + radius / 2 - widthLetters,
xOrigin - radius - stickLenght,
xOrigin + radius / 2 - widthLetters,
xOrigin
);
//"O"
ellipse(xOrigin, xOrigin, radius, radius);
//"I"
line(
xOrigin + radius / 2 + widthLetters,
xOrigin - radius * 0.33 - stickLenght * 0.33,
xOrigin + radius / 2 + widthLetters,
xOrigin + radius / 2
);
//dot of "I"
line(
xOrigin + radius / 2 + widthLetters,
xOrigin - radius - stickLenght,
xOrigin + radius / 2 + widthLetters,
xOrigin - radius * 0.66 - stickLenght * 0.66
);
// Title
strokeWeight(3);
textSize(30);
text("JOI logo", 60, 450);
strokeWeight(.5
);
fill(80);
stroke(80);
textSize(20);
text(
"Use the keys a-q, s-w, d-e, f-r, g-t and h-y to modify the logo",
60,
500
);
fill(110);
stroke(110);
text(
"Design Logo Workshop. Institut Moisès Broggi. Barcelona. 2021",
60,
530
);
}
//Interactive loop: assiging the keys that control the variables
function keyPressed() {
if (key == "q" || key == "Q") {
logoThickness++;
} else if (key == "a" || key == "A") {
logoThickness--;
}
if (key == "w" || key == "W") {
radius++;
} else if (key == "s" || key == "S") {
radius--;
}
if (key == "e" || key == "E") {
widthLetters++;
} else if (key == "d" || key == "D") {
widthLetters--;
}
if (key == "r" || key == "R") {
xOrigin++;
} else if (key == "f" || key == "F") {
xOrigin--;
}
if (key == "t" || key == "T") {
stickLenght++;
} else if (key == "g" || key == "G") {
stickLenght--;
}
if (key == "y" || key == "Y") {
angleExcess++;
} else if (key == "h" || key == "H") {
angleExcess--;
}
redraw();
}
// This Redraws the Canvas when resized
//windowResized = function () {
// resizeCanvas(windowWidth, windowHeight);
//};